Apa itu Skema dalam Pengembangan API? Penggunaan, Manfaat, dan Praktik Terbaik dengan EchoAPI
Artikel ini membahas secara mendalam tentang apa itu skema, signifikansinya dalam desain API, serta bagaimana alat seperti EchoAPI dapat menyederhanakan pelaksanaan dan manajemen skema untuk meningkatkan alur kerja pengembangan API.
Skema sebagai "Biru Print" Data Anda
Skema adalah kerangka resmi untuk data Anda, merinci struktur dan formatnya. Dalam pengembangan API dan layanan, ia bertindak sebagai "kontrak", memastikan bahwa semua pihak—front-end, back-end, pengembang, dan pengujiorang bekerja dengan pemahaman yang sama tentang bagaimana data harus ditangani.
Pikirkan Skema sebagai biru print untuk struktur data Anda—menentukan bidang mana yang wajib, tipe apa yang harus mereka miliki, dan apakah mereka dapat bernilai null atau tidak.
Apa yang Dilakukan Skema?
| Tujuan | Penjelasan |
|---|---|
| Pengembangan Dokumentasi | Otomatisasi pembuatan dokumentasi API (Swagger UI, GraphiQL, Postman) untuk menjaga sinkronisasi dokumen dan kode, menghilangkan risiko dokumentasi yang tidak cocok. |
| Pengembangan Kode | Otomatisasi pembuatan SDK klien, antarmuka back-end, logika validasi formulir, dsb., untuk mengurangi penulisan kode manual dan meningkatkan produktivitas pengembangan. |
| Penyelarasan Frontend-Backend | Tim front-end dan back-end dapat mengembangkan berdasarkan skema yang sama, mengurangi biaya komunikasi dan memastikan konsistensi format data, aturan validasi, dan tipe bidang. |
| Serialisasi/Deserialisasi | Dalam alat seperti gRPC atau GraphQL, Skema memastikan data dapat dikonversi ke format yang tepat untuk konsistensi lintas bahasa/platform, menyelesaikan "kesalahan ketidakcocokan format transportasi data." |
| Pengujian & Mencemoi Otomatis | Menghasilkan data semu berdasarkan Skema untuk mengujи API, membantu developer menjalankan pengujian unit dan integrasi untuk memverifikasi fungsionalitas. |
| Validasi Data | Menegakkan aturan validasi data menggunakan Skema, memastikan bahwa data yang dikirim dari klien sesuai dengan format yang diharapkan sebelum memasuki sistem. |
| Pengelolaan Kesalahan & Konsistensi Format | Menandardisasi respons kesalahan melalui Skema, membuat penanganan kesalahan lebih dapat diprediksi dan lebih mudah dkelola. |
| Pengendalian Versi & Kompatibilitas | Melacak perubahan API dengan versi Skema, mendukung kompatibilitas ke belakang untuk menyederhanakan manajemen siklus hidup API dan pembaruan. |
| Pembuatan Form & UI | Menggunakan Skema untuk menghasilkan formulir, validasi formulir, dan komponen UI secara otomatis, mengurangi pekerjaan front-end dan memastikan konsistensi validasi back-end. |
| Konfigurasi Dinamis & Skalabilitas | Skema memungkinkan sistem secara dinamis memuat dan menyesuaikan struktur data dan perilaku, mengurangi hardcoding dan meningkatkan fleksibilitas dan skalabilitas. |
| Integrasi Layanan Pihak Ketiga | Menggunakan Skema untuk mengintegrasikan dengan layanan pihak ketiga, memastikan format data yang konsisten dan mengurangi risiko kesalahan selama integrasi. |
Skema tidak hanya merupakan alat untuk mendefinisikan struktur data tetapi juga memainkan peran vital dalam meningkatkan efisiensi pengembangan, mengotomatisasi alur kerja, mengurangi kesalahan, dan维持 sistem stabil.
Dalam dunia API, Skema seperti "rencana arsitektur"—memberikan struktur data yang solid yang dapat Anda percayai, ukur, dan kontrol.
Ia tidak hanya mendefinisikan data tetapi juga struktur proses pengembangan sendiri, membuat segalanya lebih otomatis, kolaboratif, dan efisien. Ini adalah bagian penting dari pengembangan layanan modern.
Tujuh Manfaat Mendefinisikan Skema Terlebih Dahulu
| Manfaat | Deskripsi | Masalah Pengembang yang Diselesaikan |
|---|---|---|
| Kontrak Frontend-Backend yang Jelas | Skema bertindak sebagai biru print untuk antarmuka, mendefinisikan tipe dan format bidang | Menghindari bidang yang hilang, kesalahpahaman, dan mengurangi overhead komunikasi |
| Pengembangan Kode Otomatis | Skema dapat menghasilkan SDK front-end, logika validasi back-end, formulir, dan kode pengujian secara otomatis | Menghemat waktu pada tugas berulang dan meningkatkan kecepatan pengiriman |
| Produksi Kuat | Verifikasi ketat struktur data API, dengan dukungan IDE untuk inferensi tipe | Lebih sedikit bug dalam produksi, pengalaman pengembangan yang lebih baik |
| Dokumentasi Otomatis | Skema menghasilkan dokumentasi untuk alat seperti Swagger, GraphiQL, dan Postman | Memastikan dokumen selalu sinkron dengan kode, menyederhanakan integrasi eksternal |
| Mempromosikan Pengembangan Struktur Terlebih Dahulu | Definisikan struktur sebelum logika, menyelaraskan kecepatan tim dan mendukung mock API | Mempercepat pengembangan kolaboratif dan mendukung pengujian pra-pengembangan |
| ** Mendukung Iterasi & Pengendalian Versi** | Skema memiliki versi dan dapat dibandingkan dengan mudah, mendukung kompatibilitas ke belakang | Menyederhanakan manajemen siklus hidup API, terutama dalam mikro servis |
| Digunakan untuk Pengujian & Validasi | Menghasilkan data semu, kasus pengujian, dan pemantauan API berdasarkan Skema | Mengurangi biaya pengujian dan meningkatkan coverage pengujian |
Contoh: Skema dalam API RESTful
Dalam API RESTful, Skema digunakan untuk mendefinisikan struktur data seperti parameter permintaan, data respons, dan format kesalahan. Ini membantu developer memahami dengan jelas persyaratan format data, mengurangi kesalahan, dan menghasilkan dokumen, kode, dan validasi data secara otomatis.
Mari ambil contoh API untuk pendaftaran pengguna, di mana pengguna menyediakan nama pengguna, email, dan usia mereka. Kami akan menggunakan OpenAPI 3.0 untuk mendefinisikan Skema.
Contoh Permintaan: Mendaftarkan Pengguna
Anda mengirim permintaan POST /users dengan detail pengguna. Data harus sesuai dengan format tertentu, termasuk bidang wajib dan opsional.
Badan Permintaan
{
"username": "alice",
"email": "alice@example.com",
"age": 25
}
Definisi Skema OpenAPI 3.0:
components:
schemas:
UserInput: # Definisi Skema untuk badan permintaan
type: object
required:
- username
- email
properties:
username:
type: string
description: "Nama pengguna, harus berupa string"
email:
type: string
format: email
description: "Alamat email, harus berformat email yang valid"
age:
type: integer
description: "Usia, tipe integer, opsional"
Dalam contoh ini, UserInput mendefinisikan data pengguna yang diperlukan untuk pendaftaran. Kami menjadikan username dan email sebagai wajib, sementara age adalah opsional. Setiap bidang memiliki tipe dan deskripsi.
Contoh Respons: Pendaftaran Berhasil
Setelah pendaftaran berhasil, sistem mengembalikan respons dengan ID pengguna, nama pengguna, email, dan usia.
Badan Respons
{
"id": 123,
"username": "alice",
"email": "alice@example.com",
"age": 25
}
Definisi Skema OpenAPI 3.0:
components:
schemas:
UserOutput: # Definisi Skema untuk badan respons
type: object
properties:
id:
type: integer
description: "Pengidentifikasi unik untuk pengguna"
username:
type: string
description: "Nama pengguna"
email:
type: string
format: email
description: "Email pengguna"
age:
type: integer
description: "Usia pengguna"
Contoh Skema Penanganan Kesalahan
Dalam API RESTful yang nyata, Anda juga akan mendefinisikan respons kesalahan. Misalnya, jika pengguna mengirim email yang tidak valid atau meninggalkan bidang wajib kosong, sistem akan mengembalikan pesan kesalahan.
Contoh Respons Kesalahan: Bidang email Hilang
Jika bidang email hilang, sistem mungkin mengembalikan kesalahan seperti ini:
{
"error": "Bidang wajib hilang",
"message": "Bidang 'email' adalah wajib"
}
Definisi Skema Respons Kesalahan OpenAPI 3.0:
components:
schemas:
ErrorResponse:
type: object
properties:
error:
type: string
description: "Deskripsi tipe kesalahan"
message:
type: string
description: "Pesan kesalahan terperinci"
Dalam definisi ini, ErrorResponse mendeskripsikan struktur informasi kesalahan, dengan error (tipe) dan message (detail).
Contoh OpenAPI Lengkap
Berikut adalah dokumen OpenAPI lengkap dengan permintaan, respons, dan respons kesalahan dalam satu kesatuan:
openapi: 3.0.0
info:
title: API Pendaftaran Pengguna
version: 1.0.0
paths:
/users:
post:
summary: Mendaftarkan pengguna
requestBody:
description: Informasi pengguna
required: true
content:
application/json:
schema:
$ref: '#/components/schemas/UserInput'
responses:
'200':
description: Pendaftaran berhasil
content:
application/json:
schema:
$ref: '#/components/schemas/UserOutput'
'400':
description: Permintaan tidak valid
content:
application/json:
schema:
$ref: '#/components/schemas/ErrorResponse'
components:
schemas:
UserInput:
type: object
required:
- username
- email
properties:
username:
type: string
description: "Nama pengguna, harus berupa string"
email:
type: string
format: email
description: "Alamat email, harus berformat email yang valid"
age:
type: integer
description: "Usia, tipe integer, opsional"
UserOutput:
type: object
properties:
id:
type: integer
description: "ID unik pengguna"
username:
type: string
description: "Nama pengguna"
email:
type: string
format: email
description: "Email pengguna"
age:
type: integer
description: "Usia pengguna"
ErrorResponse:
type: object
properties:
error:
type: string
description: "Deskripsi tipe kesalahan"
message:
type: string
description: "Pesan kesalahan terperinci"
Dalam API RESTful, Skema mendefinisikan dan memvalidasi struktur permintaan/respons, membantu developer dan pengguna API memahami persyaratan format data. Ini mengurangi kesalahan dan meningkatkan efisiensi pengembangan, menghasilkan dokumen, kode klien, dan validasi data secara otomatis.
ApakahIni Terlihat Banyak Kerja? Mari Gunakan EchoAPI!
Beberapa fitur telah diperbarui, tetapi konsep keseluruhan tetap sama.
Pelajari Lebih Lanjut tentang Penggunaan Skema dalam EchoAPI

Manfaat Mendefinisikan Skema dengan EchoAPI
1. ** Mengurangi Kode Berulang dengan Desain Skema yang Intuitif**

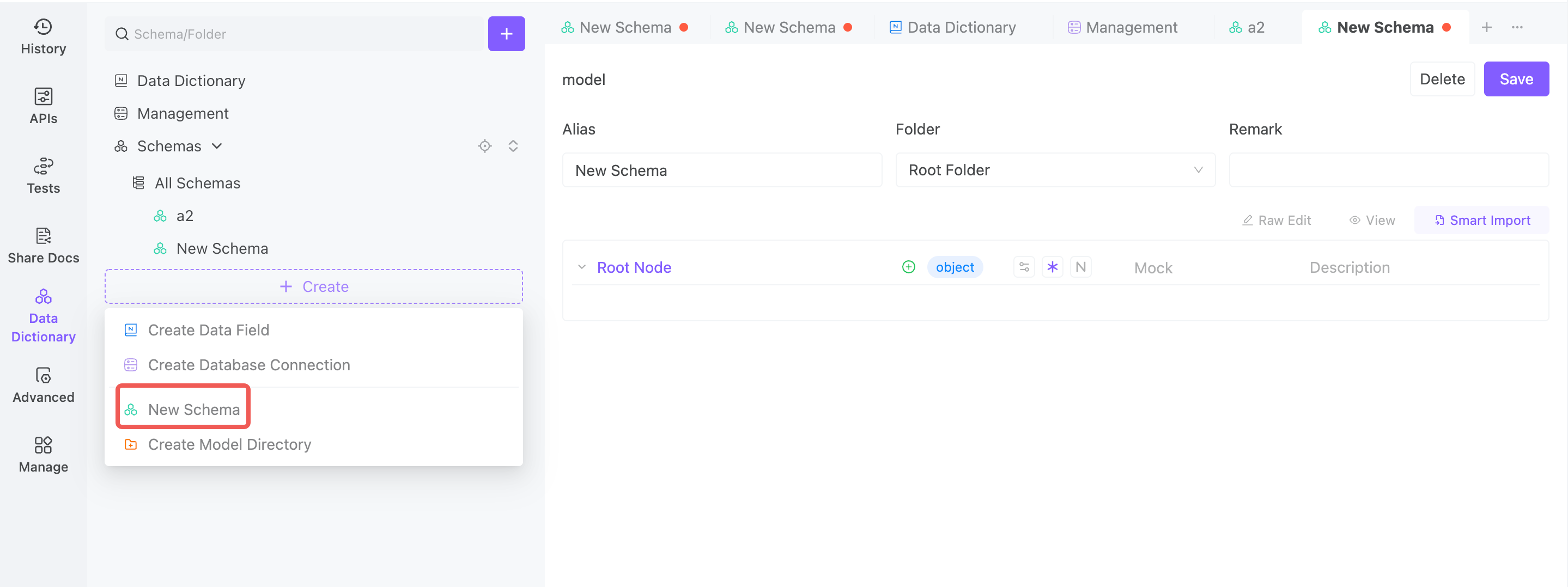
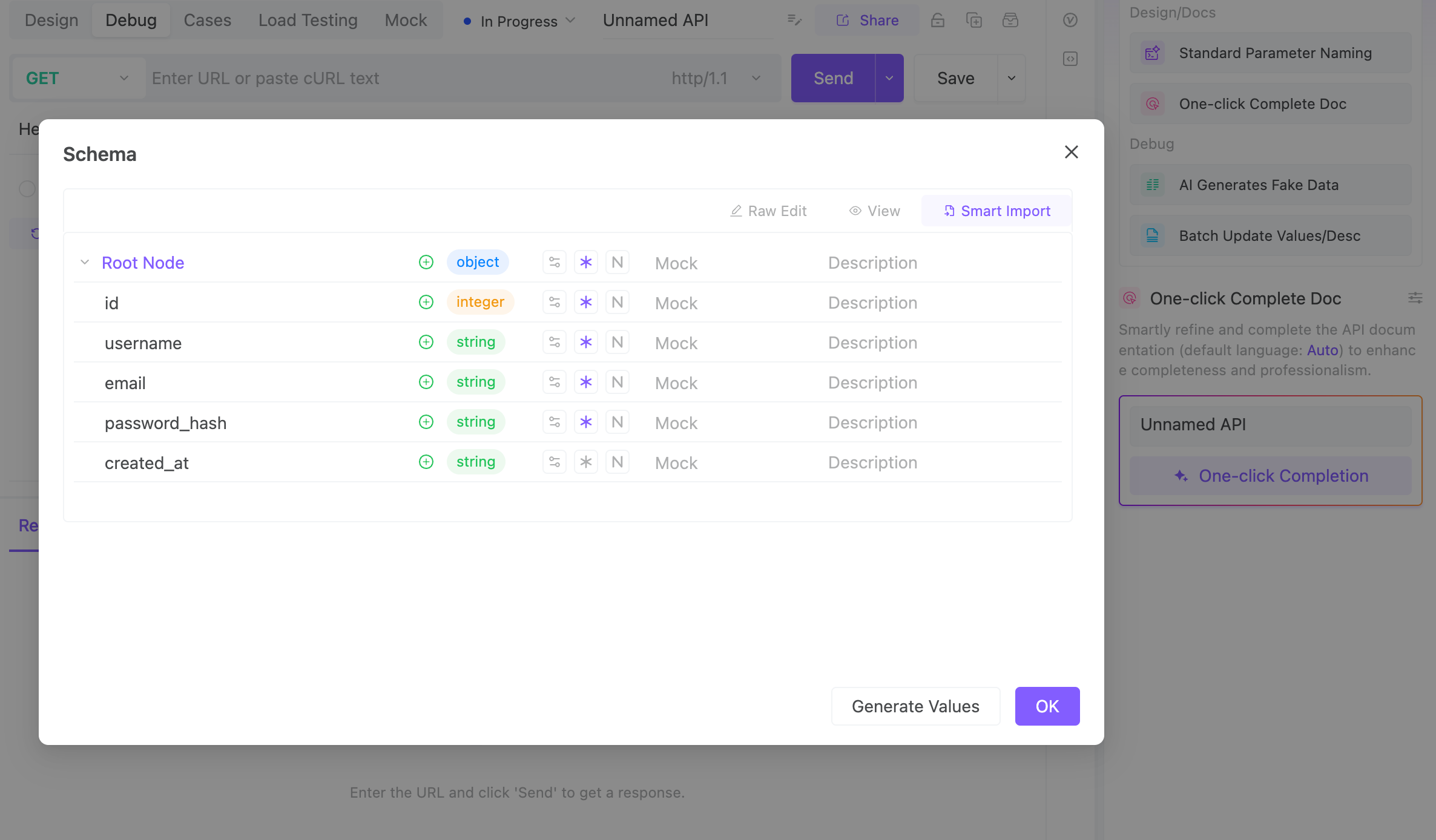
Tidak perlu lagi membuat kode berulang secara manual! EchoAPI menyediakan alat desain grafis, memungkinkan developer membuat Skema yang mereka butuhkan dengan beberapa klik, menghemat mereka dari menulis logika validasi yang tidak ada habisnya.
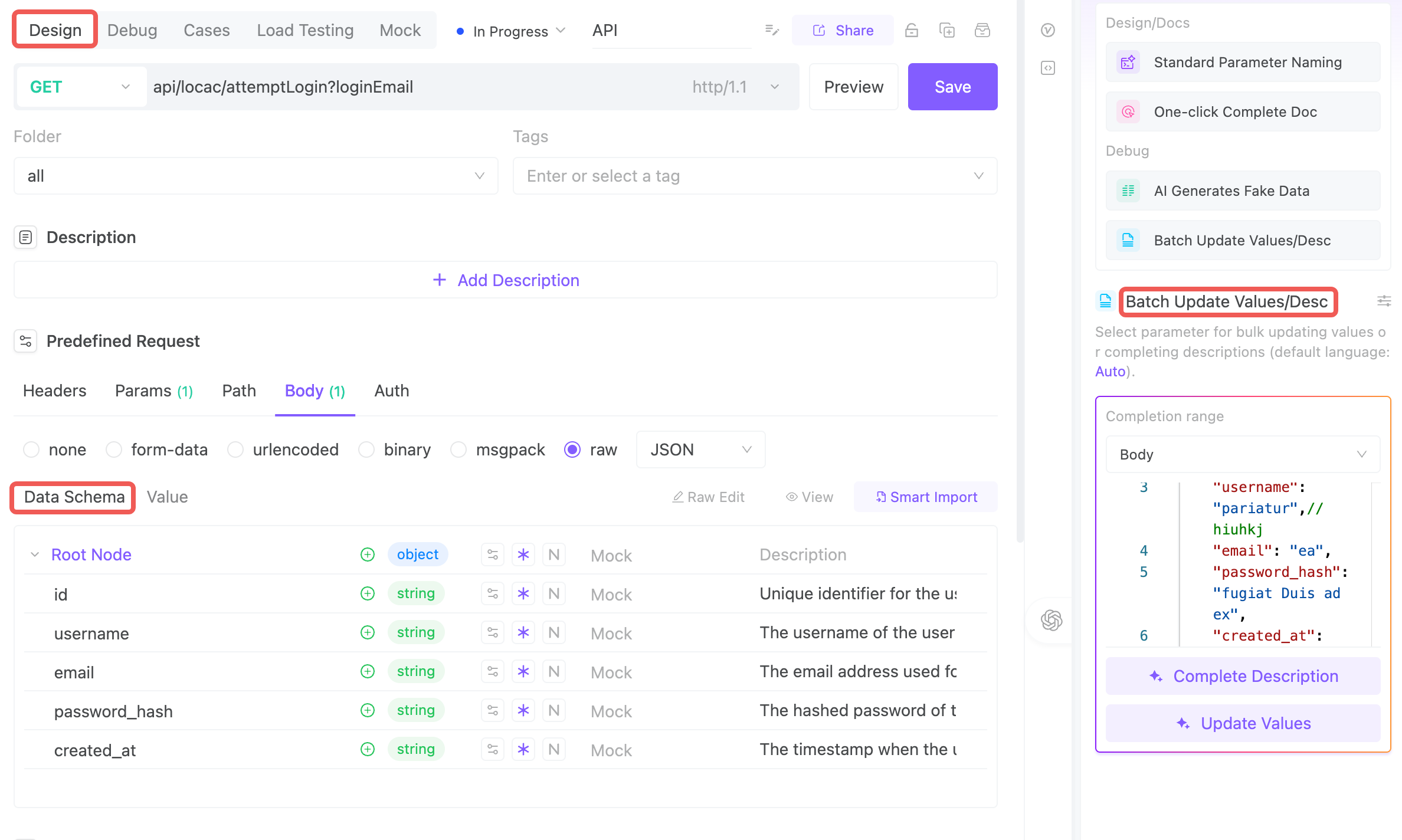
2. Penghasilan Dokumentasi & Kasus Contoh Otomatis

Dengan EchoAPI, mendefinisikan Skema secara otomatis menghasilkan dokumentasi API dan kasus contoh Anda. Anda akan menghemat waktu dan menghindari dokumentasi yang tidak cocok karena semuanya tetap sinkron dengan kode, membuat integrasi API menjadi mudah.
3. Meningkatkan Kerja Sama Frontend-Backend
Dengan menggunakan Skema yang sama, developer front-end dan back-end dapat menyelaraskan struktur data, mengurangi kesalahpahaman dan kesalahan. Developer front-end dapat memahami dengan jelas struktur data API, dan developer back-end dapat memastikan respons sesuai dengan struktur tersebut, mengurangi komunikasi yang salah.
4. Dukungan untuk Berbagai Format & Fleksibilitas
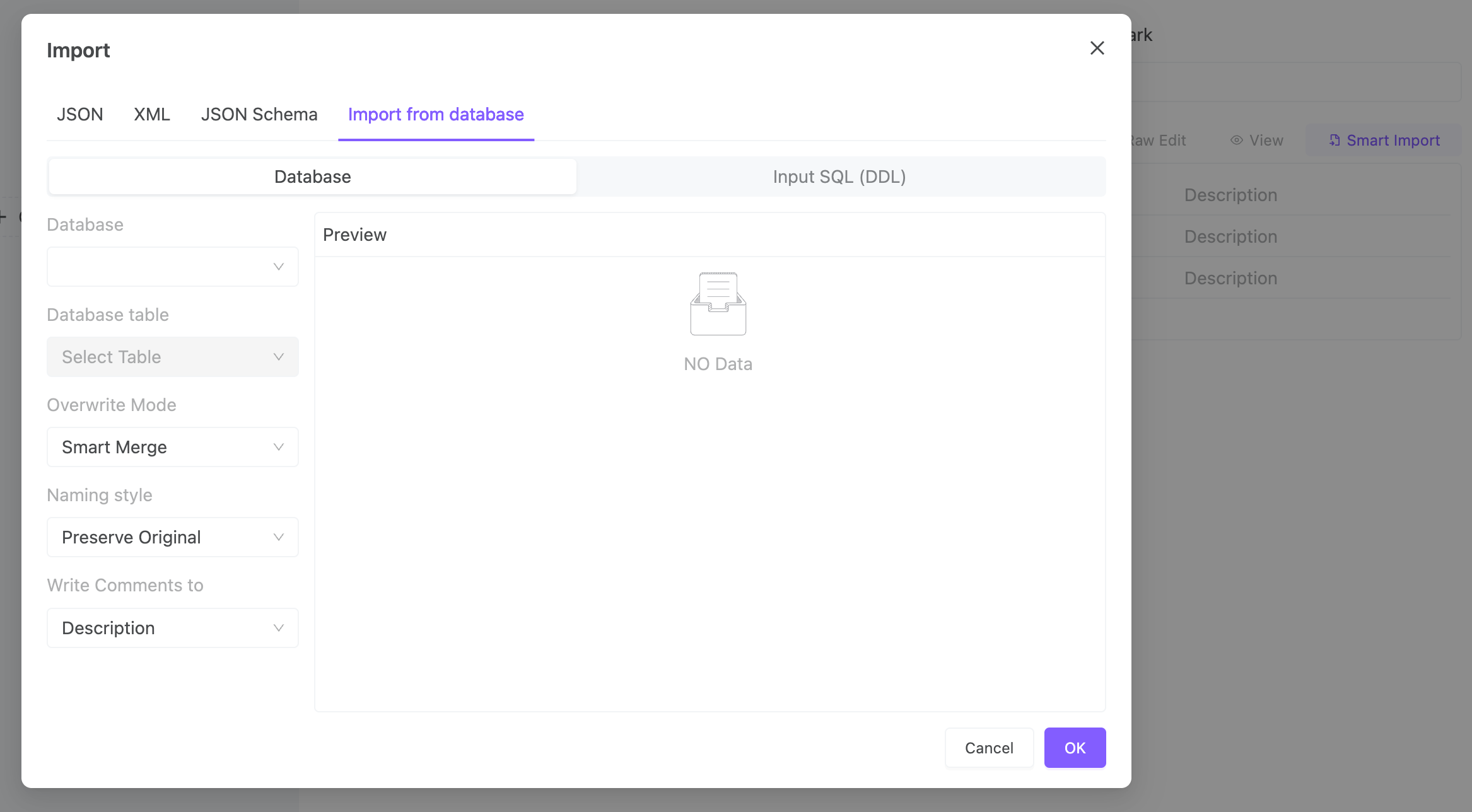
EchoAPI mendukung definisi Skema dalam JSON, XML, MySQL DDL, dan lainnya. Baik Anda menggunakan JSON Schema atau struktur tabel DB tradisional, EchoAPI membantu Anda menghasilkan dan menerapkannya, meningkatkan kompatibilitas di berbagai tumpukan teknologi dan format.
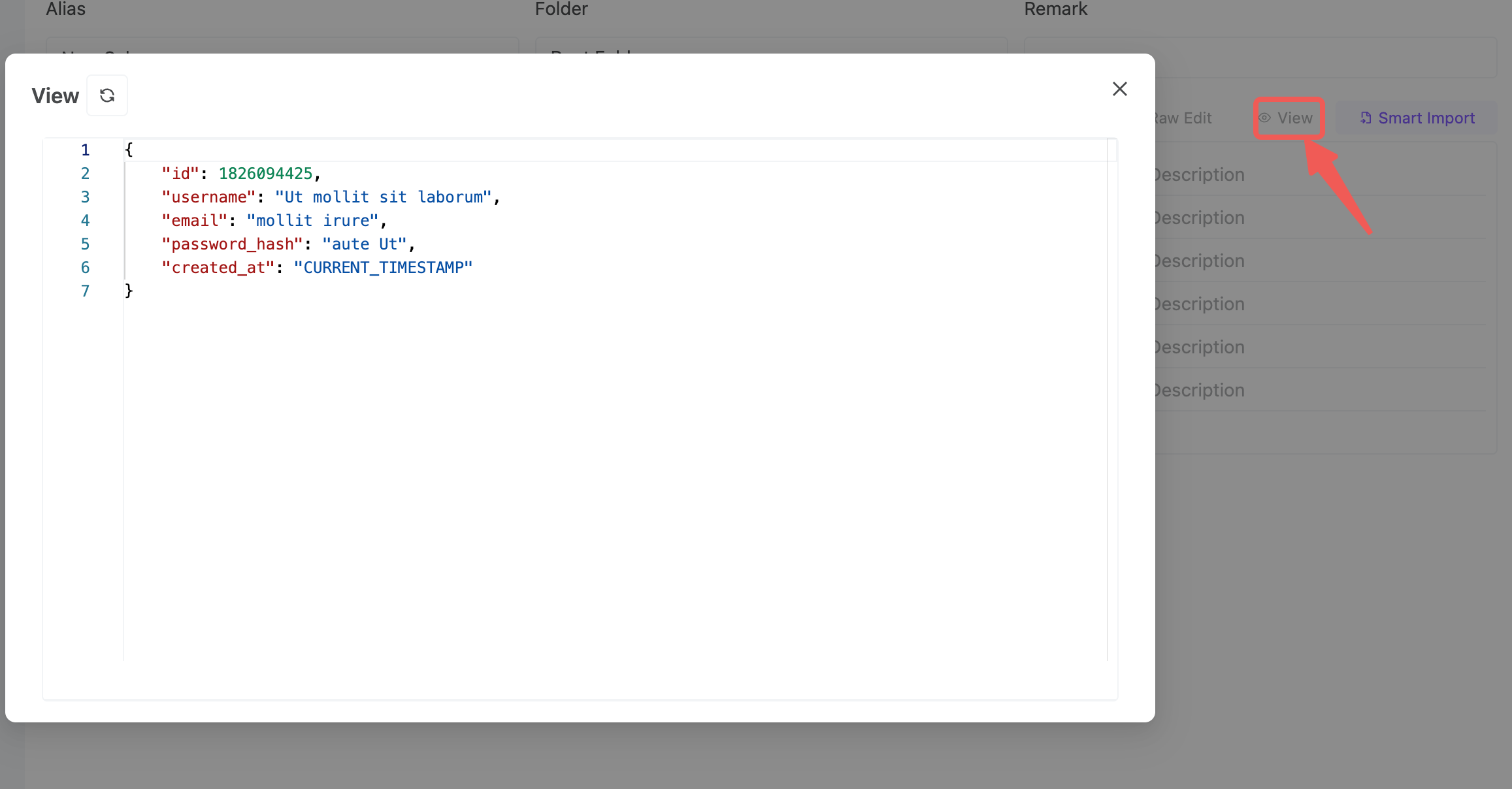
5. Impor Cerdas untuk Penghasilan Skema Cepat

EchoAPI memudahkan pengimporan file JSON, XML, atau MySQL DDL untuk menghasilkan Skema dengan cepat. Ini sangat berguna saat Anda mengembangkan berdasarkan database atau API yang sudah ada, meningkatkan efisiensi dengan mengeliminasi input manual.
6. Manajemen Skema yang Efisien dan Penggunaan Ulang


EchoAPI memungkinkan developer mengategorikan dan merujuk beberapa Skema, menghindari definisi yang berulang. Melalui mekanisme rujukan, bagian umum dapat diekstrak menjadi Skema mandiri, menyederhanakan manajemen struktur data yang kompleks, mengurangi duplikasi, dan meningkatkan reusabilitas dan readability kode.
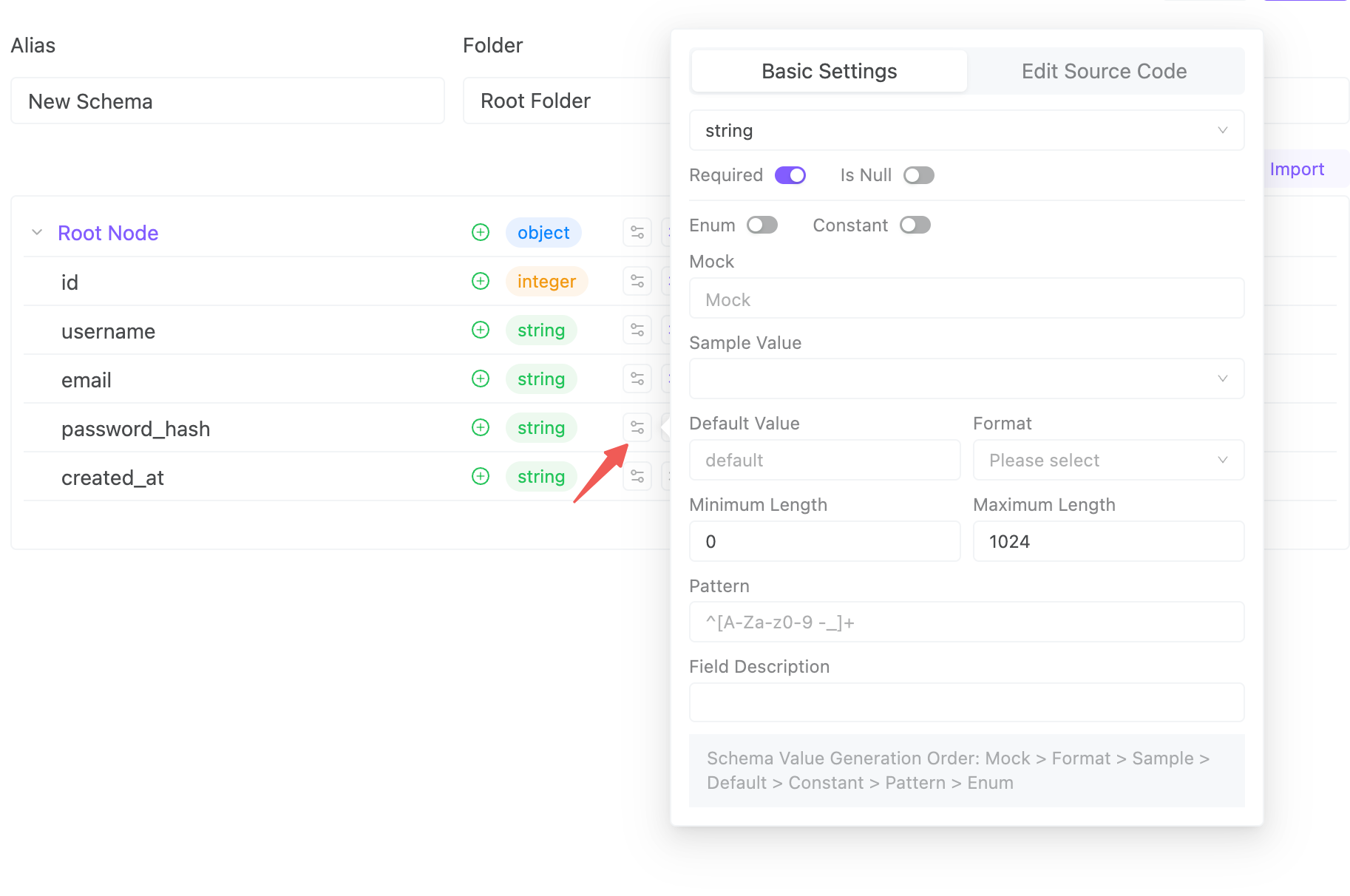
7. Dukungan untuk Pengaturan Bidang Lanjutan dan Penyesuaian

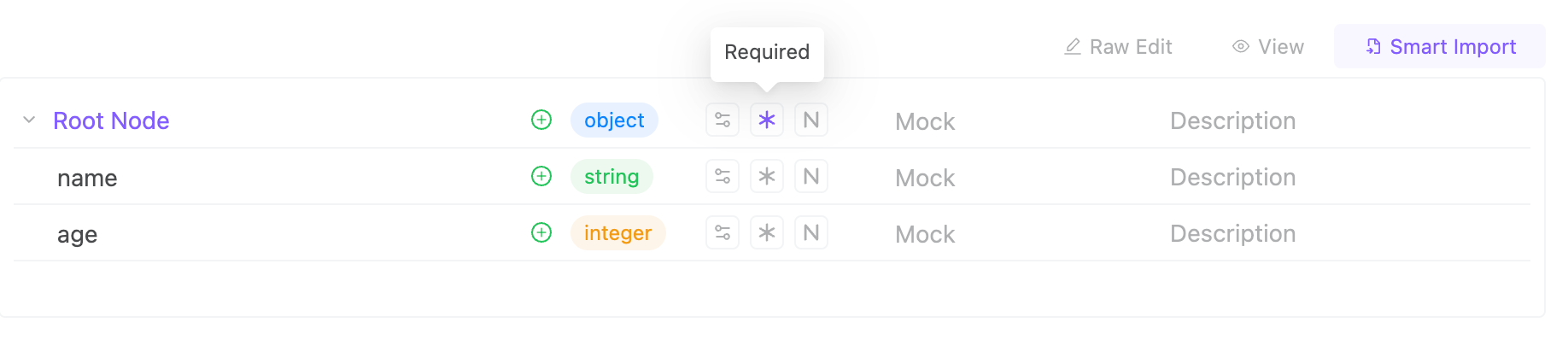
EchoAPI menawarkan opsi konfigurasi bidang lanjutan, memungkinkan developer menetapkan konstrain kustom seperti panjang array, panjang string minimum dan maksimum, rentang numerik, dan lainnya. Anda dapat dengan mudah mendefinisikan tipe bidang, bidang wajib, nilai default, dan konstrain format untuk mengurangi risiko kesalahan format data. Ini memberikan fleksibilitas yang besar, memungkinkan developer mendefinisikan aturan validasi data yang lebih tepat sesuai dengan kebutuhan bisnis tertentu, sehingga memastikan integritas struktural.
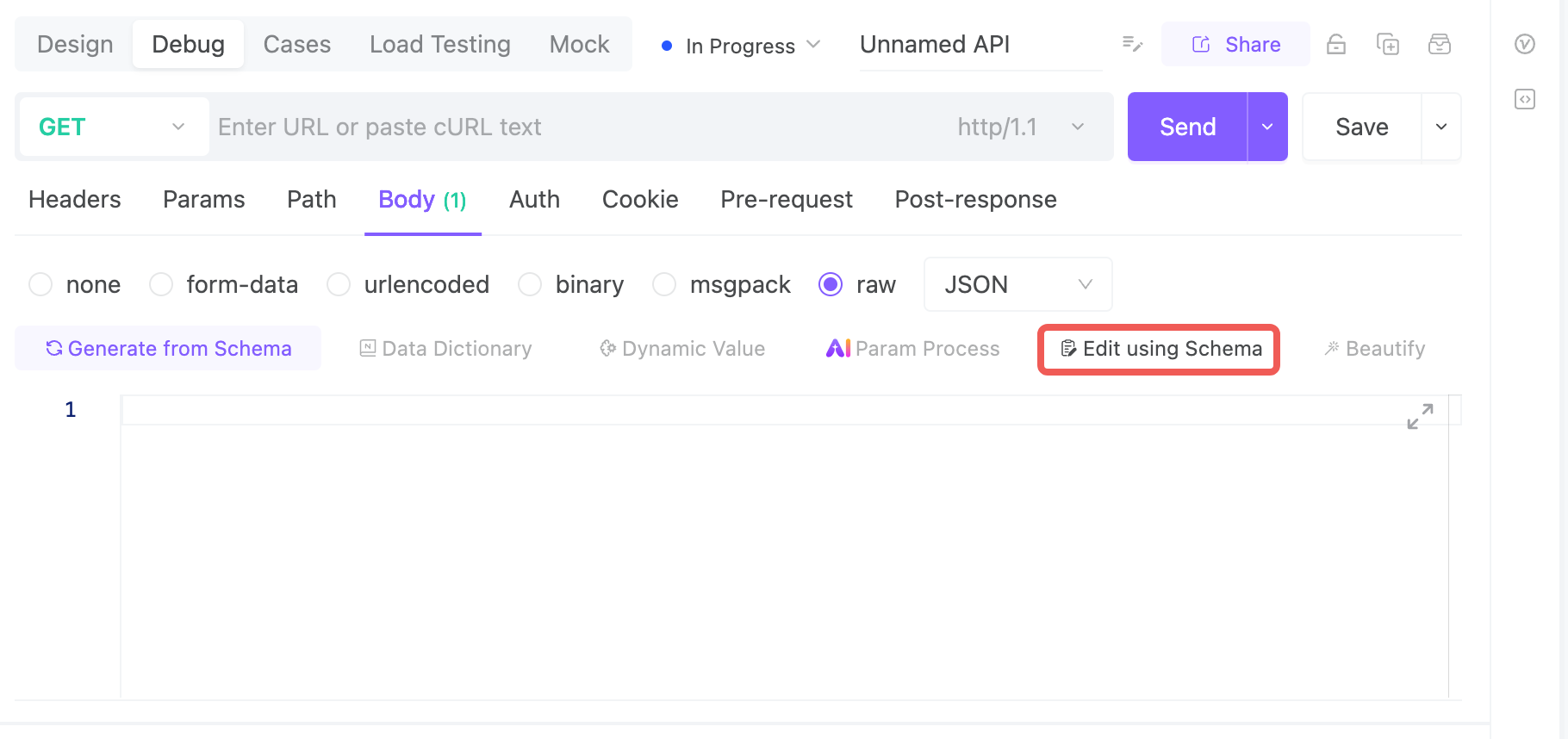
8. Dukungan Pratinjau dan Pengeditan Langsung

EchoAPI menyediakan fitur pratinjau langsung dan pengeditan kode sumber, memungkinkan developer merancang Skema secara visual dan melihat secara instan efek perubahan mereka. Untuk kasus yang memerlukan kontrol yang lebih detail, developer dapat mengedit kode sumber JSON Schema langsung untuk fleksibilitas dan presisi yang lebih besar.
9. Dukungan Cross-Platform dan Integrasi Alat
EchoAPI kompatibel dengan alat pengembangan populer (seperti IntelliJ IDEA, VS Code) dan plugin browser, memungkinkan developer merancang, debug, dan menguji API dalam lingkungan yang familiar. Tidak perlu lagi beralih alat atau platform—developer dapat menikmati fungsionalitas manajemen dan debug API yang lengkap secara seamles, meningkatkan baik efisiensi dan kenyamanan.
Kesimpulan
EchoAPI tidak hanya menyederhanakan proses pengembangan tetapi juga memastikan ketepatan dan konsistensi struktur data. Ini membantu tim pengembangan membangun dan memelihara API lebih cepat dan lebih efisien, sambil mengurangi kesalahan yang mungkin terjadi selama perubahan struktur data manual.
Skema adalah "lapisan kontrak" dalam pengembangan API modern. Baik ditulis tangan atau dihasilkan secara otomatis, ini adalah inti dari kolaborasi yang ditingkatkan, kualitas kode, dan jaminan pengujian.




 EchoAPI untuk VS Code
EchoAPI untuk VS Code

 EchoAPI untuk IntelliJ IDEA
EchoAPI untuk IntelliJ IDEA

 EchoAPI-Interceptor
EchoAPI-Interceptor

 EchoAPI CLI
EchoAPI CLI
 EchoAPI Client
EchoAPI Client Desain API
Desain API
 Debug API
Debug API
 Dokumentasi API
Dokumentasi API
 Server Server
Server Server